There are countless considerations that should go into the design of your website, whether it’s a blog, an e-commerce store or a landing page. You might remember when I wrote about color theory, for example, and how the color choices you make can make an immediate and powerful impact on how visitors perceive the content of your site. Do you want them to be passionate? Professional? Do you want to convey a sense of trustworthiness?
Regardless of the kind of website you wish to run, there is one fundamental principle that you want to keep in mind in regards to the layout. This is true both for the homepage, as well as for any internal pages you might have. It’s called the F-pattern.
Based on several studies that looked at how users view and interact with websites, the attention of the typical website visitor follows a relatively predictable pattern. This was largely measured and recorded using eye-tracking software, as the placement of a mouse pointer on a heatmap may not necessarily be reflective of where the user is focusing his or her attention.
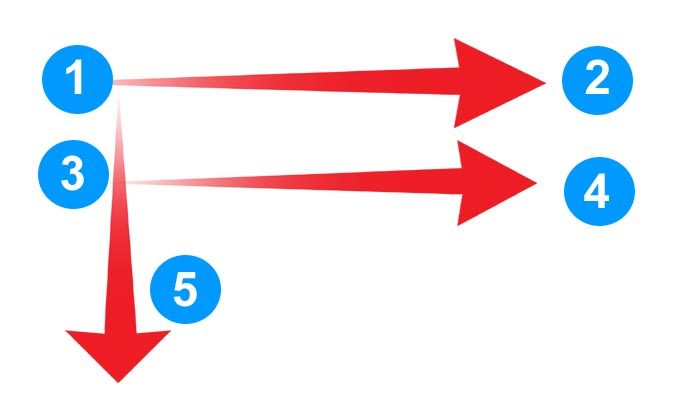
As you might have figured out already, the F-pattern is shaped like the letter F.

You can see how this would make intuitive sense for anyone who normally reads in English or any other similar kind of language. When you pick up a book, a magazine, or anything else that you need to read, your eyes will naturally start at the top left corner (1). You’ll then scan across from left to right (2), then move down a row, and go from left (3) to right (4) again. You’ll then work your way down the rest of the page accordingly (5). It’s just how you read.
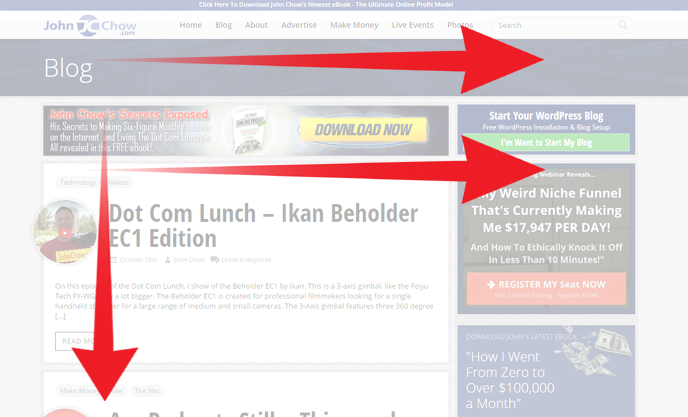
Successful web design should take advantage of this natural phenomenon to optimize for the best user experience and to lead your visitors in how you want your content to be consumed. Let’s start right here on John Chow’s blog.

Starting in the top left corner, the visitor immediately identifies that this website is John Chow dot Com. Working across the top of the page, all of the main navigation links can be found, making it easy for the user to find exactly what he or she is looking for.
Moving down a row, the visitor is then led across the first main call to action in the form of a horizontal banner, which leads to two more calls to action on the right side. In this case, you can see it’s for the free WordPress installation service and to sign up for a webinar. These banners can, of course, be swapped out for whatever John wants to currently promote.
And it is only after going through the introductory row and a row with calls to action that the readers eyes are naturally guided down the core content of the blog itself. You can see how such a design is both user-friendly and optimized for conversion.

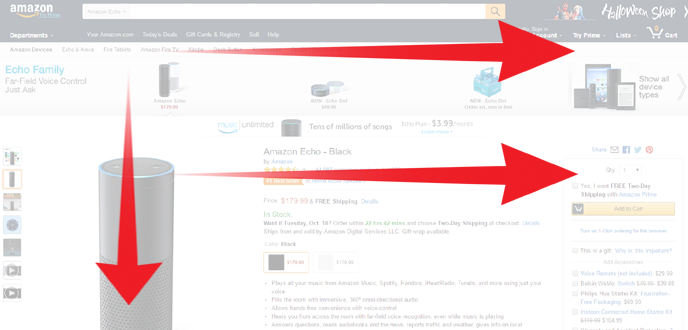
Now, look at this product page for the Amazon Echo smart speaker on the main Amazon website. The same psychological principles apply here, as you can see the F-pattern at work once again.
The visitor is guided across some core navigation and a series of related products in the Echo family. Then, the eyes are guided across the product name, leading directly to the “add to cart” button. Then, the eyes can naturally flow down the rest of the page for more information if the “add to cart” button hasn’t already been pressed. Amazon is perfectly optimized for sales.
So, what does this all mean when you’re designing your own website? For starters, you don’t want to break up that initial header row with too many vertical columns. Visitors want to read from left to right, not from top to bottom (at least not at first). Second, leading the eyes to calls to action along the right side, above the fold, can likely work in your favor.
Successful site design is both a science and an art. There are certainly circumstances where these natural eye movements may not always apply, but you should definitely keep the F-pattern in mind when you are putting together ideas for how you want your site to look and be laid out.
