The mobile update created a serious buzz when it was implemented in April 2015. It was a clear indication that you needed to redesign your website if it wasn’t mobile ready. However, the bigger issue was many bloggers simply didn’t know how to optimize their website for mobile users and hired a team to make all the tweaks. This is NOT a problem for those with a huge budget, but if you’re just starting out, then you won’t have the resources to make the tweaks. Just because you don’t have experience or knowledge about mobile optimization doesn’t mean it’s difficult to figure things out. After making tweaks to my website, I’ve learned you simply need to know the fundamentals. For example, if you’re using WordPress as your blogging platform, then you can install a series of plugins to optimize your website for mobile users. Not to mention, MOST of the themes available in WordPress are mobile-friendly.
Here are a few pointers to get you moving in the right direction. Let’s get started…

Design Should Equal Performance
When giving your website a facelift, it’s important you always think about performance in relation to mobile users. For example, mobile users are already very limited by their smart phones because they have to struggle with battery life, bandwidth, and smaller screen size so keep these things in mind during your design process. Every change you make should keep performance in mind as applicable to mobile users.
First, shrink images and videos so they are quick to load and don’t require enormous bandwidth. Next, decrease the elements on your page so less time is required during the loading process. In the end, when users on mobile devices feel your site is killing your bandwidth, then they won’t let it download. If they are in need of information quickly and your load time takes forever, then they’ll simply leave. There is absolutely NO shortage of competition online and users know that, which is why they are so eager to leave when site performance is NOT optimal.
Design Should Equal Higher User Experience
When making changes to your website to ensure proper mobile navigation, it’s important to always keep the user experience in mind. If your visitor doesn’t agree with the experience, then they simply won’t engage with it and might even never come back. Think about what you expect from a website when you visit and apply the same concept to your design. For example, over the years, I’ve worked with several designers and have formed a complete blueprint of what’s important.
Here are a few things to keep in mind…
Content Appearance –
On mobile phones, your content should be quick to load and displayed correctly. Your visitor shouldn’t have to zoom in to read and skim through it. If they need to skim, then MOST likely, they have to scroll to find the entire text. It’s fine if they have to scroll downwards, but eliminate the FACT they’ll have to scroll horizontally.
Navigation –
Mobile users are already dealing with a small screen so make sure navigation is big enough so it’s easy to click. Think about one of the MOST common errors with navigation on mobile phones, which are bigger fingers have a hard time pressing buttons. You might want to consider redesigning the navigation to only show important buttons so you can make them slightly bigger and fit entirely on your mobile screen.
Form Tweaked –
Here’s something that many people don’t think about and is definitely hurting your conversions. Large forms that are optimized for desktops won’t display correctly on mobile phones. For this reason, consider making them short and right to the point, only asking for the MOST important information. This way, the entire form will be displayed and will be quick to engage with.
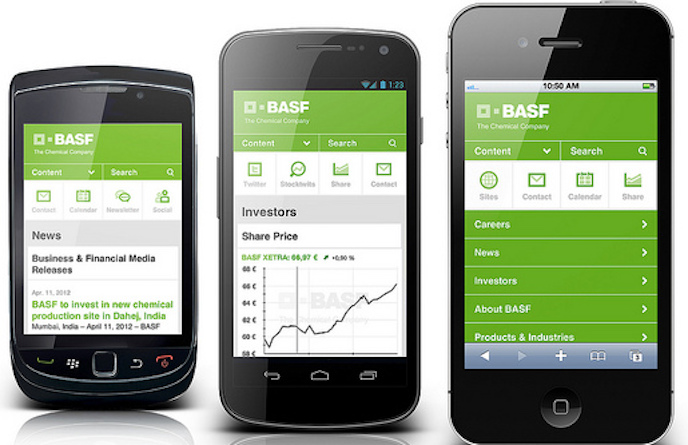
Design Should Equal Responsive
Different mobile phones have different screen sizes and your website should fit all of them WITHOUT any issue. Even though many of the themes available on blogging platforms are responsive, you want to double check before customizing. Google knows when a theme or website is NOT tweaked for different browsers so it’s important to run your own tests. For example, you should start by using Google Mobile Test Tool because it’ll give you a complete breakdown of the improvements you should make going forward. Don’t worry because it’s FREE to use!
Additional Tips
You should already have a website tweaked for your target keywords and you should focus on adding them when submitting to local business directories. If you’re a local business, then you’ll still have to tweak for mobile users, however, you have the privilege of submitting your website to local high ranking directories like:
- Yellowpages.com
- Google Places
- 411.com
- Foursquared.com
- And many more ( do a quick search in Google)
Next,
If you still have no clue how to tweak for mobile users then check out Fiverr.com as you can find reputable $5.00 gigs to help you get started. They’ll even do the installation for you and it’ll be cheaper than a local company. Don’t forget to read the reviews before purchasing their gig.