Over the years, I’ve been experimenting with different link building strategies and came across something interesting. Building links from authority websites is an awesome way for people to add value to their link building campaign. Having solid links from websites with a high domain and page authority can boost rankings quickly. There are two ways you can accomplish this…
First, skimming through online directories that have been around for years and adding a paid or FREE link. Next, contacting authority blogs and letting them know about your content. If it’s of value, then they’ll be more than happy to link back to it as an additional resource for their loyal readers. However, many websites are reluctant to do this, especially larger websites, because many times, the external link will change, leading to a “404†error on your server. This looks bad when indexing and even to Google, as it ruins the structure of your website.
What happens if there’s a way to utilize these pages using some creative thinking and a simple plug-in? Here’s something you should implement going further to help utilize dead links on your website.
Finding 404 Error’s
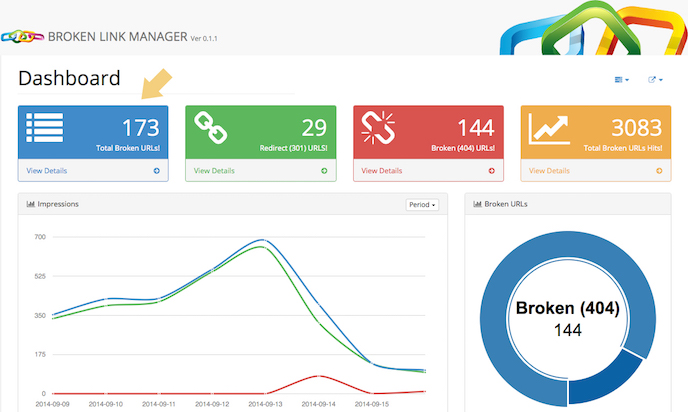
Currently, I’m using an awesome WordPress plug-in – Broken Link Manager. This plug-in is very simple to use and does all the work for me. It detects broken links on your domain and notifies you by email or within your backend. Once detection has finished, you can either direct all your broken links to a default page or connect them to any page individually.
If you’re NOT using WordPress, then installing a simple Chrome extension, Check My Links, will be able to provide you with the broken links on your page. However, you have to make sure you’re on the page for it to be scanned by the tool. If you’re a large website, it can take enormous time skimming to every page and running tool. If you’re NOT building your blogs and/or websites using WordPress, you don’t know what perks you’re missing. WordPress has truly streamlined the entire process with customizable themes and thousands of awesome plug-ins.
Here’s a screen shot of how Broken Link Manager will display dead pages…

At this point, you have two options…
Change External Link (Not Recommended)
You’re receiving the error because the external link your page is pointing to has either gone dead or has changed the URL of the page. You can also be receiving it because you did an overhaul of your website, changing some URLs and removing content. When visitors click on the indexed link within organic search, it’s going to send them a “404†error or dead page. You can change the external link the page is pointing to adding a relevant external resource or even rename the URL back to what it was previously to remove the error. However, I recommend trying this new awesome strategy that has worked well for me. I learned this strategy from Neil Patel…
Create a Default Page (Recommended)
This strategy works well because Google indexes pages in two ways. First, how many external links are pointing to the page? Secondly, your internal linking structure and how pages on your domain connect to each other. The more frequent the changes on the page, the quicker the indexing. Google has added a freshness update to their algorithm so pages updated help in bring the bots back for indexing.
Keeping this in mind, apply the following strategy…
Start by installing the Broken Links Manager plug-in. You’ll be able to determine dead links quickly and change them. Next, locate all the dead pages, keeping them listed within the plug-in so you can “select-all†and change them, pointing them to your default URL when ready.
Next,
Create a default page that looks professional. Neil Patel recommends using a funny image because they tend to stand out and are funny. He added a funny cartoon image getting hit over the head. He then added a message saying, “Sorry This Page Is Dead! Here Are Some Other Cool Ones…†It’s a great way for you to acknowledge you know about the page error and have provided an alternative for your visitors.
Next,
If you’re a large website, you can add 25-50 links pointing to your highest performing content. You won’t have a problem finding this content, especially when you have hundreds of pages all full of relevant content. To narrow down the best, look for social shares and comments. You can install the popular posts plug-in that tracks content based on views and compile the list. The objective is to have a huge list of internal relevant links that you can add to the page.
Here’s the trick…
Add a random link generator plug-in on the default page so the links keep changing when the page is refreshed. Each time someone new visits your page, it’ll display different links. Why is this important? Here’s two reasons…
First, you’re getting different content in front of people constantly. You’ll add life to old content that people forgot about, which definitely helps if you’re a larger website. Next, the constant changing link pattern on the page acts as a freshness update each time, which triggers quicker indexing. Remember, I mentioned the Google freshness update looks for a changing pattern and a page or domain that changes frequently is good for indexing.
The page changing will also update your sitemap.xml and Google bots follow this linking structure to crawl from page to page. It’s an awesome way to not only generate traffic, but also get indexed quickly. When Neil Patel implemented this strategy for TechCrunch.com, it increase their traffic by 9% in 30 days.