Do you want to know how to optimize your images in WordPress to boost site speed?
Page speed is a ranking factor in search engines because it’s a sign of quality user experience. In other words, faster page speed makes for a better user experience and can increase page views and conversions, as well as reduce bounce rate—all of which are factors that will improve your SEO.
That said, a crucial step in improving your site speed is to optimize your images, and I’m going to show you 6 tips on how to easily do just that.
So let’s have a quick look at some of them.
1. Define Your Image Dimensions
Start with resizing your images to fit the blog content of your page. Even if your website fills up the whole width of the screen, the blog section has a set maximum width. Using larger images will slow down your page loading and negatively affect your SEO and rankings on Google.
For example, if your blog’s maximum width is 706px, your images will never be displayed wider than that. Also, if you have a responsive website, the browser will resize images that are wider than 706px to fit them on the screen.
This means that when using larger images than your set blog width, the browser still has to load your image in its full size. And large images are heavy in file size, which will reduce your page loading speed.
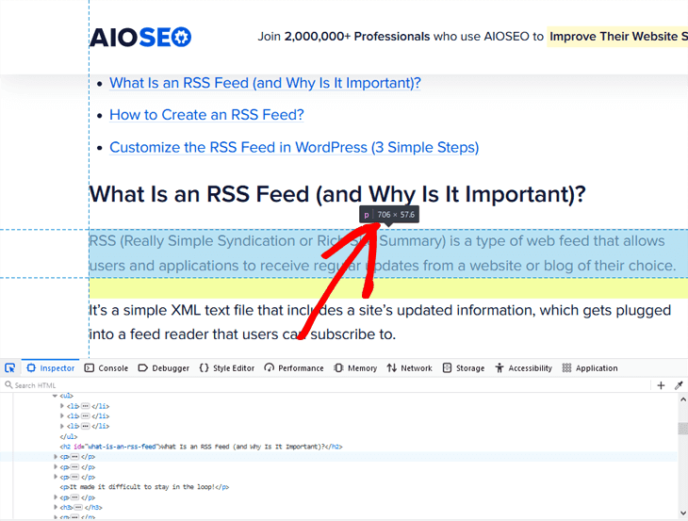
That’s why you should resize and upload your images in the maximum width of your blog or page. Fortunately, it’s easy to check this by navigating to the web developer settings in your browser and the inspector tool. Then, you simply hover over the column you want to check, and a black box with the dimensions will show up.

For example, this is a screenshot of AIOSEO’s full blog width. You can see that it’s 706px, which is the maximum size you should upload images in if you want to boost your site speed.
2. Choose the Right Image Format
Depending on what image format you use, your image file size will be larger or smaller. This will also impact the overall file size of your website and its page loading speed.
The most common image file types are JPG, PNG, and GIF. And each image format serves its purpose depending on what type of images you’re creating or uploading to your website:
-JPG is best for website graphics that have many shades of colors
-PNG is best when you want top-quality images
-GIF is for animations or moving images
JPGs are generally smaller in file size than PNG’s and GIFs. However, PNG is better for high-quality images, such as screenshots, drawings, and pictures with text. So depending on your image goals, you should consider what image format to use when uploading images to your website.
3. Compress Your Images to Reduce File Size
Did you know as of May 2021, Google made website loading speed a part of its Core Web Vitals? These are factors that Google considers necessary for giving users the best experience when visiting your website. For instance, it’ll look at your site speed, responsiveness, and how quickly different elements like images and fonts load.
So, one crucial step in optimizing your images for site speed is to compress them. And like choosing the image format, this reduces the overall file size, which will have a massive impact on your site speed.
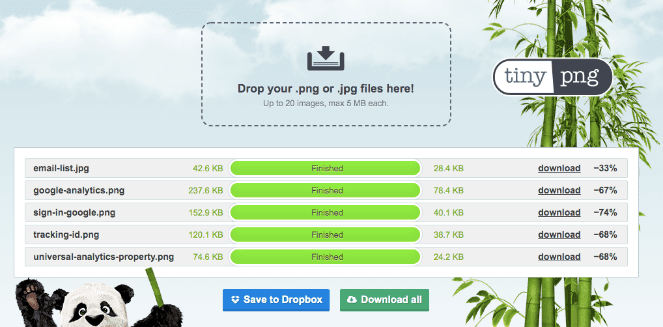
To easily compress your images, you can use free services, such as:
TinyPNG for PNG & JPG files
CompressJPEG for JPG files
Optimizilla for PNG & JPG files

These services can help you reduce your image file size by 70% and more, which will most definitely boost your site speed.
4. Serve Images Via an Image CDN

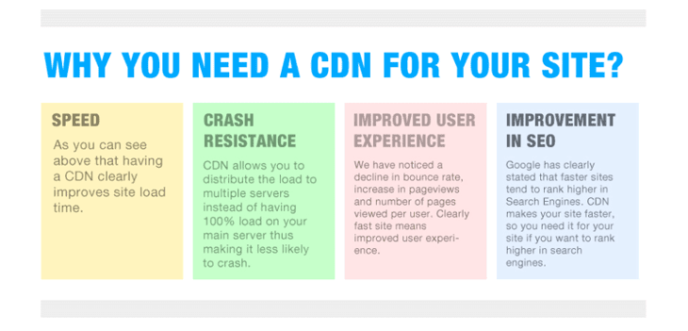
If you want to maximize your site speed and also make it crash resistant, you should consider using an image CDN (Content Delivery Network). A CDN delivers your website content at lightning-fast speeds worldwide, which will improve the user experience and boost your rankings.
How does it work?
An image CDN picks a cached version of your pictures from a server closest to your geographical location. This will speed up your website since it limits the number of internet hops it takes to display your image from your original server (your web hosting provider).
5. Lazy Load Your Images
Lazy loading of your images is always good when you have a lot of them on your website. It shows the pictures on your page only when they’re visible to the user as they scroll down your content. This makes the communication between your site and the server more efficient and makes your page load faster.
Here’s what Google says about lazy-loading:
“Lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering.”
Fortunately, if you’re using WordPress 5.4 and newer versions, lazy loading is a default feature. However, it doesn’t include lazy loading of other HTML elements, such as iframes, videos, and background images. For that, you can use a WordPress lazy load plugin like WP Rocket to speed up your page loading even more.
6. Install a Cache Plugin on Your Site
The last tip for optimizing your images and speeding up your website is caching your site. Browser caching can help speed up your website by storing some of the larger files, including images, locally in the user’s web browser.

The easiest way to start using this functionality is by installing a WordPress cache plugin, like WP Rocket or W3 Total Cache. Both these plugins make a copy of your images and content after the first time your page was loaded and then serve that cached version to other users.
With caching, WordPress can load your website content and images faster. This means faster loading times, improved user experience, and higher rankings in search engines.
On a final note, if you want to know how your images are affecting your site speed, you can test this using Google’s PageSpeed Insights tool.
Wrapping Up
WordPress is by default a fast-loading platform, but by using these 6 simple tips to optimize your images, you can make your site even faster. And like I mentioned earlier, a fast-loading website will provide a better user experience. So, go ahead and implement these image optimization tips and watch your page load speed and rankings increase in no time.
Syed Balkhi is an award-winning entrepreneur and online marketing expert. He is the co-founder of OptinMonster, WPBeginner, MonsterInsights, and WPForms.