For the past few days, I’ve been doing optimization on my blog to make it load faster. A faster loading blog is a better blog, both for your readers and for the search engines. The load speed of your blog can affect its search engine ranking because Google place a higher worth on blogs that load quickly. Readers like faster loading blogs as well. We live in a society where everything is pretty much instant. If we can’t get it right away, we’ll go somewhere else. Here’s are seven easy to do tips to make your blog load much faster.
Eliminate Unused Stuff
The blog front page can be a very cluttered place. The more stuff you have to load, the longer it’s going to take. The best place to start your blog optimization is by killing off elements on the front page that gets little use. In my case, I did an overhaul of the front page by eliminating the recent comment plugin, MyBlogLog widget and friends and family links. I also got rid of the WP Poll plugin in the side bar, removed a premium ad spot and reduce the number of Flickr thumb images from 15 to 9. This made the front page a lot smaller and reduced loading time by 40%. I did the same tweets to the inside blog pages.
Killing off plugin can have a dramatic effect on performance. You should be very careful when dealing with WordPress plugins. Many are badly coded and can slow down your blog, or worst, make it unsecured. Try to run as few plugins as possible. The less you have running, the faster your blog will run. You should delete any plugins that are no longer active. Removing the Recent Comments, WP Polls and MyBlogLog plugin has a major effect on performance and most readers never noticed it went missing.
Go through your blog and see what you can reduce or eliminate. Instead of showing the full blog post, you can show a summary and link to the full post. You can reduce the number of posts you show on the front page as well. I used to show eight summaries. Now I show six.
Enable Caching
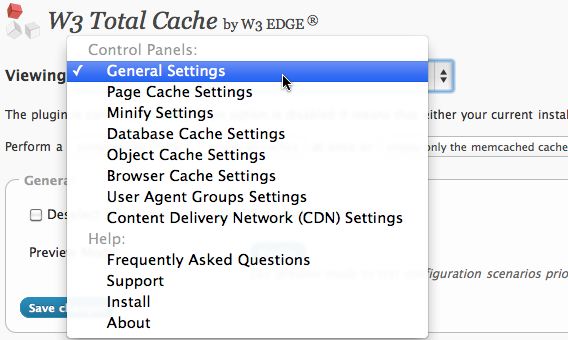
If your blog gets a lot of traffic, you need to have a caching system in place. This will save system resources and speed up load time. The easiest and best way to enable caching with WordPress is by using W3 Total Cache.
W3 Total Cache is the best caching plugin that I have ever used. It offers the most options and have seamless CDN integration (more on that in a bit). The plugin caches the browser on the first page view. That means a second page view loads pretty much instantly. To increase W3’s performance, I recommend using memcache instead of disk cache. Most shared web host won’t have memcache enabled but if you’re on a dedicated or VPS server, you can have it installed.
Compress The CSS and JS
You can speed up load time and save bandwidth by compressing your CSS and JS files. W3 Total Cache has a feature to minify CSS and JS but if you want to do it yourself, you can use a web based CSS compressor. What the compressor does is take comments and line breaks out of the codes. This reduces the file size and that means it’ll load faster.
For example, this is the uncompressed CSS file of Problogger.net vs. the compressed CSS of my blog. I recommend you make a back up of your CSS and JS before compressing them. Editing a compressed CSS or JS is a lot harder than editing an uncompressed file so you’ll want a backup in case you need to make changes in the future.
To compress your JS file, use the online Javascript compression tool. Again, make a backup before compressing.
Combine The CSS and JS
Many WordPress plugins have their own CSS files which will add to the number of HTTP calls. You can reduce these calls by merging all the external CSS into your theme’s style.css file. For example, the OIO Publisher Direct plugin has its own CSS file to control the look and feel of the banners. Here’s how to merge the OIO CSS file with the blog CSS.
FTP into your blog and open the functions.php file in your blog’s theme folder. Then add the follow line of code:
remove_action(‘wp_head’, ‘oiopub_header_output’, 3);
The code tells WordPress not to load the OIO Publisher CSS file. This will save you one HTTP call. The next thing you have to do is copy the codes of the output.css file from OIO Publisher (located at wp-content/plugins/oiopub-direct/images/style) and paste it into your blog’s style.css file. You have now merged two CSS into one.
Repeat the above with any other plugins that have their own CSS files. In the end, you’ll have a blog with a single CSS file ready to be compressed. This same procedure can then be applied to the JS files.
If the thought of hacking codes have you shaking, then you can use the JS & CSS Script Optimizer plugin for WordPress. This plugin will combine and compress all your WordPress CSS and JS automatically. However, I felt showing the steps involved will give you a better understand of how this all works.
Smush The Images
Having graphics can really add to the appeal of a blog. But they also add to the load time as well. You can reduce this load time but smushing the images before it loads. WP Smush.it helps you reduce image file sizes and improve performance using the Smush.it API within WordPress. Smush.it optimizes an image by:
- Stripping meta data from JPEGs
- Optimizing JPEG compression
- Converting certain GIFs to indexed PNGs
- Stripping the un-used colours from indexed images
The plugin works in the background. Every image you add to a page or post will be automatically run through Smush.it behind the scenes. You don’t have to do anything different. I don’t use this plugin because I pull all my images from my Flickr account (images on Flickr are run through Smush.it). If you host images on your server or web host, then Smush.it is a must.
Add A Content Delivery Network (CDN)
A CDN is one of the best way to improve blog performance. Unlike normal web hosting, where your content is housed on a single server, a Content Delivery Network (CDN) takes the blog’s static content (CSS and Javascript files, downloadable objects, applications, real-time media streams, etc.) and replicates it through hundreds of servers around the world instead of a single host at one locatioon. This technology makes sure each visitor to your site gets their data from the city closest to them.
Generally, the closer you are to the web host, the faster your blog will load. By bringing your content closer to your readers’ connection point, your blog will have much quicker load times, superior scalability, and guaranteed uptime.
To make sure my blog loads fast for every reader no matter where they are, I use MaxCDN. MaxCDN is one of the biggest CDN providers on the Internet. MaxCDN is the content delivery provider for Mashable, Template Monster, BuySellAds and many other big sites and blogs.
You might think that a CDN service would be good for big blogs only and normally, I would agree with you. However, MaxCDN pricing is so affordable that even small and medium sized blogs can take advantage of the service. MaxCDN charges on a pay as you go plan with no long term contract. They’re running a special right now on the first 1,000GB of data transfer for only $39.95 (normal price is $99). After that, you pay 9.9 cents per gig. The price goes down to 3.9 cents per gig if you’re using Mashable size bandwidth. With prices this low, any blog can afford to have their content delivered by hundreds of servers around the world instead of just one.
Setting up MaxCDN with your WordPress blog is made seamlessly thanks to the W3 Total Cache. Just select MaxCDN and enter your CDN URL from the W3 option and you’re set.
Choose a Good Web Host
The selection of a good web host can not only improve blog load speed, it could make or break your blog. An unreliable host with bad support can spell the death of a blog. You’ll want to make sure that your blog is hosted by a company with a solid background and great reputation.
The official web host of John Chow dot Com is HostGator. They have proven to be an amazing web host. They have rock solid network infrastructure and their tech support is the best I’ve ever experienced. HostGator is certified to work with W3 Total Cache and MaxCDN. A blog powered by HostGator with W3 Total Cache and MaxCDN can handle any amount of traffic thrown at it.
Hostgator WordPress hosting plans start as low as $4.95 per month. However, you can get the first month for 1 cent by using coupon code johnchowrocks. In addition, every hosting plan at HostGator comes with $100 of Google AdWord credit that you can use to promote your blog. It’s the best web hosting deal on the Net.
Putting It All Together – JohnChow.com Vs. Problogger.net
What is the end result of all this optimization? Below is a speed test video showing my blog going up against the Genesis Framework optimized Problogger.net.